📌 티스토리 alt 태그를 손쉽게 넣는 방법
티스토리의 구글 상위 노출을 위해 SEO 방식으로 글을 작성해야 한다는 건 다들 많이 들어보셨죠? 검색엔진 최적화를 의미하는 SEO란 검색엔진으로부터 어떤 웹사이트에 도달하는 트래픽의 양과 질을 개선하는 작업을 말합니다. 구글 상위노출을 위한 SEO 글쓰기 방법은 따로 총정리해서 다룰 예정이에요. 그 중에서도 지금 소개할 방법은 바로 'alt 태그'입니다.
💡 alt 태그란?
사진을 볼 수 없는 시각장애인을 위해서 사진을 설명하는 내용을 이미지에 넣어 소리로 읽을 수 있게 하는 일종의 태그입니다. 쉽게 말하자면 이미지를 텍스트로 설명하는 거죠. 전세계에서 가장 많이 사용되는 포털 사이트이자 검색 시장을 점유하고 있는 구글인 만큼 시각장애인이 이해할 수 있는 구조를 만들기 위해 alt태그가 들어가 있는 글을 좋아한다고 해요. 따라서 구글 상위 노출을 노리고 있다면 alt태그는 반드시 삽입하는 것이 좋습니다.
✅ 티스토리 글쓰기 모드에서 손쉽게 alt태그를 넣는 방법
이해하기 쉽도록 실제 티스토리에 글을 쓸 때 화면을 예시로 보여 드릴게요.

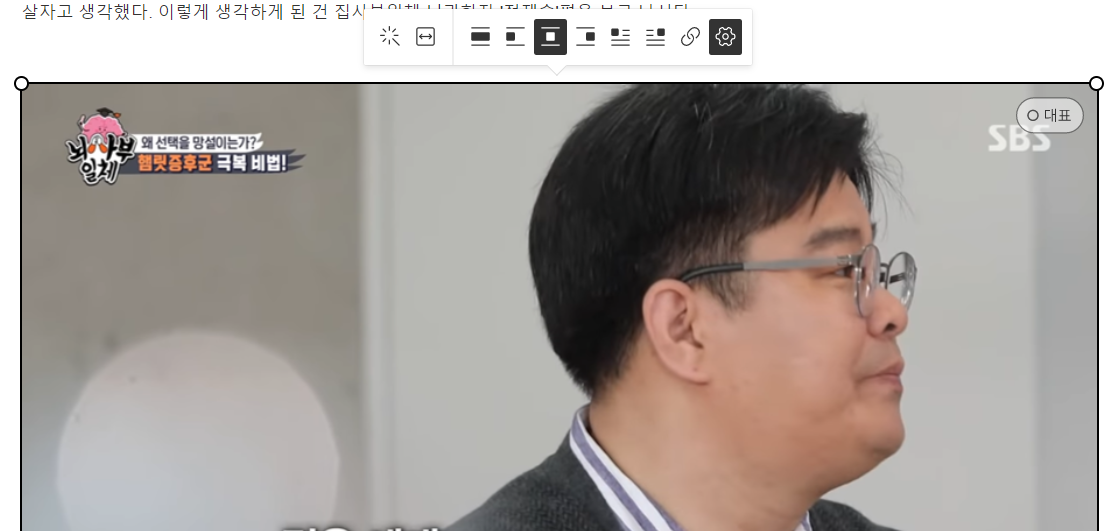
티스토리 글을 쓸 때 사진을 첨부하면 나타나는 화면인데요. 일명 '글쓰기 모드'. 우선 첨부한 사진을 한 번 클릭합니다. 클릭하면 사진 편집 탭들이 나옵니다.

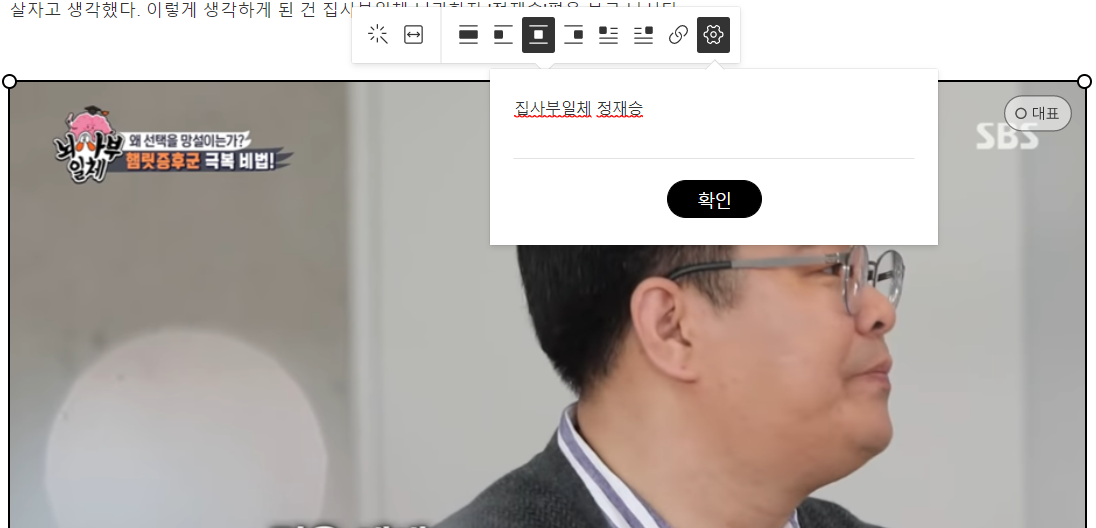
그 중에서도 맨 오른쪽 톱니바퀴를 클릭해 줍니다. 아래에 나타나는 alt 태그 입력창에 사진에 대한 설명을 넣어주세요. 그리고 확인을 눌러주면 alt 태그 완료!
단, 여기서 주의할 점🚨은 사진과 관련 없는 설명을 넣어서는 안 된다는 점이에요. 위의 예시 사진처럼 집사부일체의 캡쳐 화면인데, 놀면 뭐하니라고 설명을 넣으면 안 된다는 거죠.
✅ alt태그가 잘 삽입되었는지 확인하는 방법
자 그럼 alt태그가 잘 넣어졌는지 확인해 볼까요?

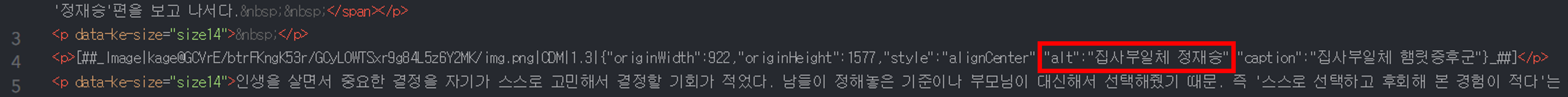
글 편집 탭에서 맨 오른쪽의 기본모드를 클릭해줍니다. 기본모드 / 마크다운 / HTML 이렇게 3가지가 나타나는데, 그 중에서도 HTML을 클릭합니다. 그러면 스킨편집에서 본 것처럼 HTML 창이 뜨는데요.

여기에서 내가 첨부한 사진의 코드를 찾습니다. 이미지 코드는 [##_Image로 시작합니다. alt태그가 잘 삽입되었다면 "alt":"사진에 대한 설명"으로 나타납니다!
또 하나의 TIP💡을 드리자면 티스토리에 글을 업로드할 때 너무 많은 이미지 삽입은 지양하는 게 좋습니다. 페이지 로딩 속도에 이미지 삽입이 영향을 주기 때문이에요. 따라서 글과 관련되어 꼭 필요한 이미지가 아니라면 넣지 않는 것이 SEO에 좋습니다. 이미지를 넣을 때는 모바일 환경 최적화를 위해 사진 용량을 줄여 700~800px(픽셀)로 크기를 맞추는 걸 추천드려요. (이미지와 관련된 내용은 추후에 다룰게요)
그럼 오늘의 alt태그 팁도 도움이 되셨길 바라며, 다음 내용으로 돌아오겠습니다.
'DIGGING💡 > 티스토리 TIP' 카테고리의 다른 글
| 티스토리의 h태그 크기 변경하는 방법 (0) | 2022.07.14 |
|---|---|
| 티스토리 게시글 제목을 h1 태그로 바꾸는 방법 (0) | 2022.07.14 |
| 티스토리 줄간격 조정하는 방법 (0) | 2022.07.13 |
| 티스토리 본문 크기 조정하는 방법 (폰트 크기 사이트O) (1) | 2022.06.30 |
| 티스토리 편집 시 Ctrl+F 검색 안 될 때 해결방법 (1) | 2022.06.27 |